jueves, 5 de diciembre de 2013
jueves, 14 de noviembre de 2013
Cargar estilos en el GeoServer
1. Crear tu archivo de estilo en formato SLD, para este ejemplo usaremos QuantumGis 1.8.0-Lisboa
1.1 Damos click con el botón derecho al layer que deseamos crear su estilo y escogemos Propiedades
1.2 Seleccionamos la pestaña Estilo y cambiamos el icono que deseamos
2.5 Dentro de la capa, seleccionamos la pestaña Publicación y asignamos el estilo que acabamos de agregar
Al final de la hoja presionamos Guardar y listo!!!
1.1 Damos click con el botón derecho al layer que deseamos crear su estilo y escogemos Propiedades
1.2 Seleccionamos la pestaña Estilo y cambiamos el icono que deseamos
1.3 Para este ejercicio se escogió un marcador sencillo y se cambio su angulo de rotación, color, y tamaño, al final presionamos OK
1.4 Presionamos Guardar estilo
1.5 Verificamos el formato, debe ser SLD <Styled Layer Descriptor> y guardamos nuestro archivo de estilo.
2 Ingresamos a nuestro GeoServer (ingresamos nuestro user y password) y escogemos la opción Estilos
2.1 Presionamos Agregar un Nuevo Estilo
2.2 Escribimos el nombre y le asignamos un área de trabajo
2.3 Bajamos con el Scrall y elegimos el archivo SLD que creamos, después de seleccionarlo presionamos Subir, después Validar, y por último Enviar
2.4 Regresamos a Capa y damos click sobre la capa que deseamos asignar el estilo2.5 Dentro de la capa, seleccionamos la pestaña Publicación y asignamos el estilo que acabamos de agregar
Al final de la hoja presionamos Guardar y listo!!!
lunes, 14 de octubre de 2013
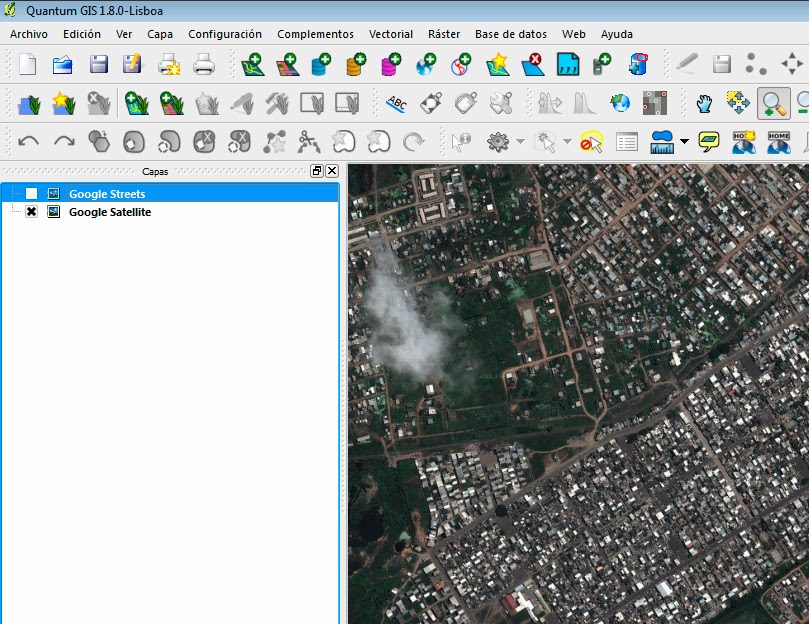
Agregar vistas de mapas en QuantumGIS
Ingresar a la pestaña Complementos, dentro de esta escogemos la opción Obtener Complementos de Python
En la ventana escogemos la opción OpenLayer Plugin y la instalamos, dando clic en Instalación
Regresamos a la pestaña Complementos y escogemos el Plugin que acabamos de instalar
Escogemos el mapa que deseamos visualizar y listo
En la ventana escogemos la opción OpenLayer Plugin y la instalamos, dando clic en Instalación
Regresamos a la pestaña Complementos y escogemos el Plugin que acabamos de instalar
Escogemos el mapa que deseamos visualizar y listo
miércoles, 4 de septiembre de 2013
Hacer un nuevo ShapeFile de puntos
Vamos a la pestaña capa, escogemos la opción Nueva -> Nueva capa de archivo shape
Escogemos la opción punto, y verificamos que el sistema de coordenadas se encuentre en formato WGS 84
Después damos click en la plumita azul (Conmutar Edición) con esto activamos las herramientas de edición y procedemos a presionar el icono de 3 puntos (Añadir objeto espacial)
Ubicamos nuestros puntos donde lo deseamos, después de indicar cada punto nos pide llenar los datos de sus atributos para enlazar el dato geográfico con los datos de nuestra base
Para terminar guardamos los cambios
Escogemos la opción punto, y verificamos que el sistema de coordenadas se encuentre en formato WGS 84
Ubicamos nuestros puntos donde lo deseamos, después de indicar cada punto nos pide llenar los datos de sus atributos para enlazar el dato geográfico con los datos de nuestra base
Para terminar guardamos los cambios
Cargar datos en el Geoportal
1 Ingresamos a la siguiente URL http://190.57.138.220:8380/geoPortalSni/
1.1 Ingresamos nuestro user y password, en este caso sera admin y admin
2 Ingresamos al botón Administración, para después ingresar a la sección Geoportales
3 Ahora ingresamos a Administrar Server
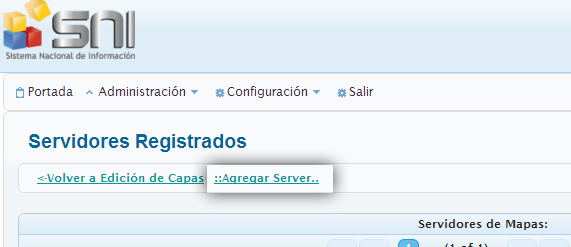
4 Ahora agregamos un Servidor, a través del botón agregar server
5 Proseguimos definiendo la URL del servidor, esta por default tendría la siguiente forma
http://localhost:8080/geoserver/geosni/wms
en el caso de esta práctica sería http://190.57.138.220:8380/geoserver/geoprueba/wms
1.1 Ingresamos nuestro user y password, en este caso sera admin y admin
3 Ahora ingresamos a Administrar Server
4 Ahora agregamos un Servidor, a través del botón agregar server
5 Proseguimos definiendo la URL del servidor, esta por default tendría la siguiente forma
http://localhost:8080/geoserver/geosni/wms
en el caso de esta práctica sería http://190.57.138.220:8380/geoserver/geoprueba/wms
6 Volvemos a edición de capas
7 Ahora procedemos a crear una nueva carpeta, que servirá como contenedor de nuestros mapas
8 Le damos nombre a nuestra nueva carpeta y guardamos
9 Ahora procedemos a dar click con el botón derecho del mouse sobre la carpeta, y escogemos agregar capa en el menú desplegable
10 Seleccionamos el Servidor, y damos un click sobre la capa que deseamos agregar, después de esto cerramos la ventana, tener presente que esta ventana no se cierra automáticamente, ya que nos sirve para seleccionar multiples archivos
11 para terminar damos click sobre Ver Geovisor
8 Le damos nombre a nuestra nueva carpeta y guardamos
9 Ahora procedemos a dar click con el botón derecho del mouse sobre la carpeta, y escogemos agregar capa en el menú desplegable
10 Seleccionamos el Servidor, y damos un click sobre la capa que deseamos agregar, después de esto cerramos la ventana, tener presente que esta ventana no se cierra automáticamente, ya que nos sirve para seleccionar multiples archivos
11 para terminar damos click sobre Ver Geovisor
Cargar datos al GeoServer
La URL del GeoServer por defecto es
http://190.57.138.220:8380/geoserver/web/
user: admin
password: geoserver
1. Crear nuestro espacio de trabajo
2.- Agregar nuevo espacio de trabajo
3.- Llenamos los campos, esto lo haremos sin mayúsculas ni espacios
4.- Accedemos a Almacenes de datos
5.- Damos click en Agregar nuevo almacén de datos
6.- En esta sección escogemos la opción PostGIS
7.- Creamos un nuevo origen llenando el formularion en la sección de SCHENA ingresamos para este ejemplo puntual "GeoData" y presionamos Guardar
8.- Agregamos una nueva capa
9.- Damos click en Agregar Nuevo Recurso
10 Llenamos el Formulario
y damos click en Guardar
http://190.57.138.220:8380/geoserver/web/
user: admin
password: geoserver
1. Crear nuestro espacio de trabajo
2.- Agregar nuevo espacio de trabajo
3.- Llenamos los campos, esto lo haremos sin mayúsculas ni espacios
4.- Accedemos a Almacenes de datos
5.- Damos click en Agregar nuevo almacén de datos
6.- En esta sección escogemos la opción PostGIS
7.- Creamos un nuevo origen llenando el formularion en la sección de SCHENA ingresamos para este ejemplo puntual "GeoData" y presionamos Guardar
8.- Agregamos una nueva capa
9.- Damos click en Agregar Nuevo Recurso
10 Llenamos el Formulario
continuamos llenando el formulario
martes, 3 de septiembre de 2013
Dibujar Vectores en la web
Bueno hoy aprenderemos una forma para iniciar el dibujo de Vectores en la Web.
Primero Definamos

Son figuras geométrica basada en coordenadas y funciones matemáticas, a diferencia de los mapas de bits, estos no se pixelean, ya que sus atributos como posición, color, borde, transparencia, etc. se da gracias a funciones y no al pintado de pixeles.
Como iniciar dentro de un HTML
Para quienes no estén acostumbrado al uso de código les dejo una plantilla en HTML donde pueden iniciar aplicando sus funciones.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>10</title>
<script type="text/javascript" src="raphael-min.js"></script>
<script type="text/javascript">
window.onload = function(){
//AQUI ESCRIBIMOS LA MAGIA DE NUESTRAS FUNCIONES
}
</script>
</head>
<body>
<div id="raphaelContainer">
</div>
</body>
</html>
Primero Definamos
¿Qué es una Imagen Vectorial?
Son figuras geométrica basada en coordenadas y funciones matemáticas, a diferencia de los mapas de bits, estos no se pixelean, ya que sus atributos como posición, color, borde, transparencia, etc. se da gracias a funciones y no al pintado de pixeles.
¿Como dibujar vectores en la web?
Existen varias formas de hacerlo, en este post aprenderemos como hacerlo a través de Raphaël es una librería Javascript que permite manejar vectores, y generar sus atributos por medio de funciones, podemos descargar esta librería desde la página oficial http://raphaeljs.com/Como iniciar dentro de un HTML
Para quienes no estén acostumbrado al uso de código les dejo una plantilla en HTML donde pueden iniciar aplicando sus funciones.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>10</title>
<script type="text/javascript" src="raphael-min.js"></script>
<script type="text/javascript">
window.onload = function(){
//AQUI ESCRIBIMOS LA MAGIA DE NUESTRAS FUNCIONES
}
</script>
</head>
<body>
<div id="raphaelContainer">
</div>
</body>
</html>
Suscribirse a:
Entradas (Atom)